Segmentations
In Cornerstone3DTools, we have decoupled the concept of a Segmentation from
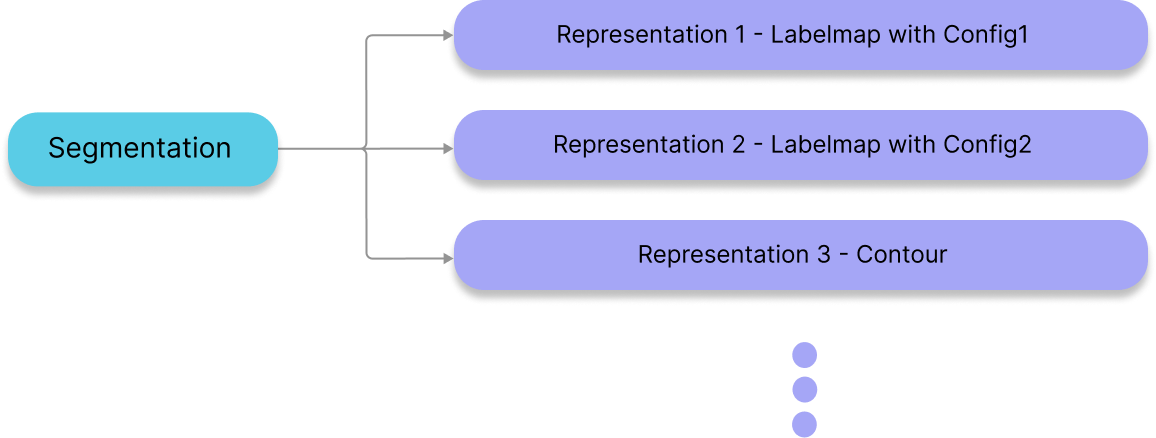
a Segmentation Representation. This means that from one Segmentation we can
create multiple Segmentation Representations. For instance, a Segmentation Representation
of a 3D Labelmap, can be created from a Segmentation data, and a Segmentation Representation
of a Contour (not supported yet) can be created from the same Segmentation data. This
way we have decouple the presentational aspect of a Segmentation from the underlying data.

Similar relationship structure has been adapted in popular medical imaging softwares such as 3D Slicer with the addition of polymorph segmentation.
ToolGroup Specific Representations
Previously in Cornerstone (legacy) we applied Segmentations to elements.
This had its own limitations, such as: repetitive creation of Segmentations for each viewport
(ct-axial, ct-sagittal, and ct-coronal). We have changed this to apply a Segmentation Representation
to a ToolGroup which accordingly applies to all viewports.
Segmentation Display
Cornerstone3DTools treats segmentations the same way as any other Tool. For instance,
the SegmentationDisplayTool should be added via addTools and also be added to the ToolGroup
whose viewports you want to display the segmentation on. We will read more
about this in the next section.
API
Segmentation related functions and classes are available in the segmentation module.
import { segmentation } from '@cornerstonejs/tools';
// segmentation state holding all segmentations and their toolGroup specific representations
segmentations.state.XYZ;
// active segmentation methods (set/get)
segmentations.activeSegmentation.XYZ;
// locking for a segment index (set/get)
segmentations.locking.XYZ;
// segment index manipulations (set/get)
segmentations.segmentIndex.XYZ;
Let's start by looking deeper into each of these methods.
📄️ State
SegmentationState stores all the information regarding the current state of the Segmentations
📄️ Segmentation Display
The SegmentationDisplayTool is a Tool inside Cornerstone3DTools.
📄️ Active Segmentation
Each ToolGroup can show more than one Segmentation Representation at the same time.
📄️ Segment Locking
You can lock a segment index in a segmentation, so that it cannot be changed by any tools.
📄️ Config
There are two types of configurations that can be applied to a segmentation representation.
📄️ Segment Index
When drawing with segmentation tools, you can specify which segment index to use. Below, we have used the SegmentIndex API to change the segmentIndex to draw the second segment.
📄️ Segmentation Tools
Cornerstone3DTools provides a set of tools to modify segmentations. These include
📄️ Contour Representation
A Contour Segmentation Representation is a collection of Contour Sets. Each Contour Set is a collection of Contours. Each Contour is a collection of Points. Each Point is a collection of 3D coordinates.